40 Must Have Cheat Sheets For Graphic Designers And Developers
A cheat sheet or crib sheet is a concise set of notes used for quick reference. “Cheat sheet” may also be rendered “cheatsheet”. In the graphics world, cheats sheets are there to help the designers in completing their design applications easily. At times, designers get stuck with the design process and they do not know where to get help from. Cheat sheets can give them a good refresher on their desired topic.
For this round up, we are presenting a useful collection of 40 cheat sheets for the designers and developers. We hope that these cheat sheets will be helpful for them. Do let us know what you think about this collection via comment section below. Enjoy!
HTML is the language of the web. It is the semantic support on which websites depend. This A4 reference lists the various tags available to the web designer, as well as a selection of useful character entities, attributes and events.
The CSS cheat sheet is a one-page reference sheet, listing all selectors (as of CSS 2.1) and properties. It includes a visual example of the box model, unit reference for CSS units and the various media types CSS makes allowance for.
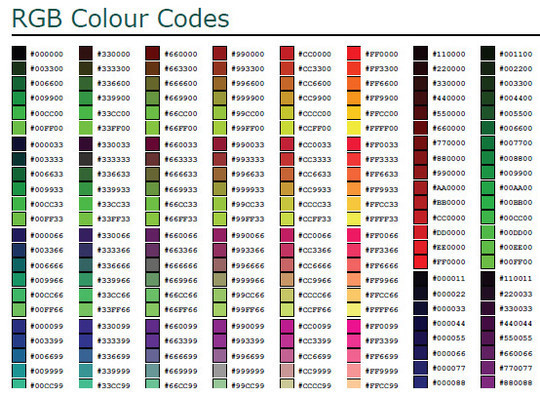
A free, printer-friendly RGB Hex colour chart for web designers.
CSS 2.1 and CSS 3 Help Cheat Sheets (PDF)
These cheat sheets will help you quickly look up the right CSS 2.1-property or an obscure CSS 3 property. The style sheets contain most important properties, explanations and keywords for each property.
A handy printable HTML 5 Cheat Sheet that lists all currently supported tags, their descriptions, their attributes and their support in HTML 4.
Megapixels and Maximum Print Size Chart
Each colored box represents a certain number of megapixels. The numbers along the top and left side are print dimensions in inches at 300ppi (pixels per inch). Most books and magazines require 300ppi for photo quality. For example, the chart shows that you can make a 5″ x 7″ photo quality print from a 3 megapixel camera.
Color Codes Matching Chart HTML (CMYK, RGB Hex)
Note that the conversions in this color codes chart are best described as “nominal”. They will produce an invertible conversion between the RGB code and a subset of CMYK; that is, one can take an RGB color code and convert to certain CMYK colors, and from these CMYK colors obtain the matching, original RGB codes.
Designers Toolbox: Postcard Sizes
These are standard postcard sizes. Check with United States Post Office before mailing.
A useful and practical reference guide to Cascading Style Sheets Level 2 for web designers and developers. This cheat sheet (3 pages) contains an essential reference to all CSS2 properties with detailed descriptions and some sample code. The simple visual style used to design this sheet allows you to find at a glance everything you are looking for.
Black & White Cheatsheet For Photoshop
Black & White Cheatsheet For Photoshop for designer.
Keyboard shortcuts for Photoshop
A PDF-file with a handy overview of most useful keyboard shortcuts available in Adobe Photoshop.
It is proven that by using software shortcuts can boost up productivity. Here are 30 secret Photoshop shortcuts that I’ve learned from years of experience.
The information is pretty much just a copy of what is found in the WHATWG specs, just condensed and hopefully a bit easier to read. There are virtually no explanations, however, and no examples other than some graphics for compositing values and a few other things (the appearance of which is very much inspired by those found in Mozilla’s examples). So, it’s basically just a listing of the attributes and methods of the canvas element and the 2d drawing context.
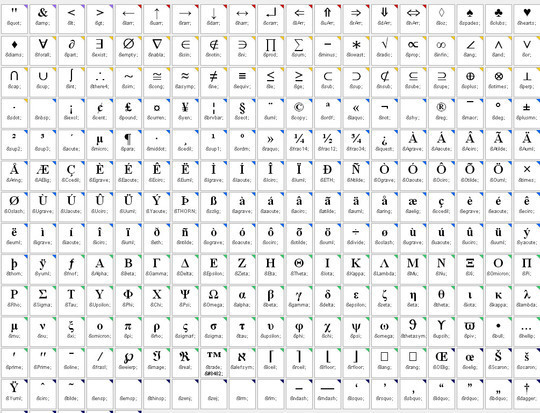
XHTML Character entitiy reference
This page contains the 252 allowed entities in HTML 4 and XHTML 1.0, as outlined in section 24 of the official HTML 4 specifications, published by the W3C.
Here is a simple cheatsheet for the .htaccess file.
Designers Toolbox: Standard Foldings
These are standard foldings. Check with your printer to ensure they can produce these foldings. Designers Toolbox is not responsible for errors.
When writing PHP programs to create your Web database application and communicate with a MySQL database, you have many things to remember. You must spell code correctly and use perfect syntax. This Cheat Sheet provides a reference for quickly looking up the correct syntax for the code you use most frequently.
Adobe After Effects CS4 Cheat Sheet
Denis Klepcha has compiled a convenient chart showing the most used keyboard shortcuts for After Effects. You can download and print this cheat sheet out for your wall to save you from always having to stop what you’re doing and go through the “help” files.
A cheat sheet for Wikipedia editors, with formatting help, useful links and a glossary of common shortcuts.
HTML Character Entities Cheat Sheet
I’m forever looking up character codes, so this cheat sheet was a no-brainer. This contains a list of the assigned character codes in HTML, with an example of how they are displayed, and description.
A quick reference guide for CSS, listing selector syntax, properties, units and other useful bits of information.
Adobe After Effects CS6 Keyboard Shortcuts
You can download and print this cheat sheet out for your wall to save you from always having to stop what you’re doing and go through the “help” files.
Spirals are used as design guides and elements or paths for text, shapes, and particles. Here’s a few resources for using and creating spirals in After Effects and other Adobe applications.
A side-by-side reference sheet
Interpreted Languages: PHP, Perl, Python, Ruby (Sheet One)
PHP Comparison cheat sheet table
Web Content Accessibility Cheat Sheet
Photoshop Brush Tool Cheatsheet
WordPress Help Sheet Wallpaper
Drupal Theme Developers Wallpaper
via Free and Useful Online Resources for Designers and Developers http://feedproxy.google.com/~r/SmashingApps/~3/hWTmd2Q5iMA/40-must-have-cheat-sheets-for-graphic-designers-and-developers.html