40+ Useful HTML5 Tutorials And Techniques
For the web designers and web developers, this collection will be a treat for them because in this collection, we are showcasing 45 useful and amazing HTML5 tutorials and techniques that would astonish them. HTML5 is the latest and advanced version of HTML (HyperText Markup Language) and these days HTML5 is very popular among the web designers and web developers, that’s why I said this collection is a treat for web designers and web developers. HTML5 is packed with modern and advanced features that‘s why major internet marketers and internet leaders are using HTML5 like Google and Apple.
These HTML5 tutorials will help you to improve your web design techniques and offer basic compatibility features and tricks to the web designers and web developers. Do have a look at this collection and start browsing through this fresh collection. I hope you will like this collection. You can also download your best pick without paying any cost. Do not forget to share your comments with us. Your comments are always more than welcome. Have fun and enjoy this amazing collection everyone.
Making a Beautiful HTML5 Portfolio
In this tutorial we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to do much more.
Design & Code a Cool iPhone App Website in HTML5
HTML5 is definitely the flavor of the month, with everyone in the design community getting excited about its release. In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.
How to Build Cross-Browser HTML5 Forms
In this tutorial, we’re going to take a look at how to serve HTML5 forms to modern browsers, while compensating for older browsers by using a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins.
HTML5 File Uploads with jQuery
Here we will be developing a small web application called Upload Center, that will allow people to upload photos from their computers by dragging and dropping them onto the browser window, possible with the new HTML5 APIs exposed by modern browsers.
It goes without saying that SVG isn’t as widely used as many people in the web development community might believe it should be. Setting the debate aside, in this tutorial, we will demonstrate how to use inline SVGs, covering a range of techniques and exploring the interaction between web page and graphic. When used in conjunction with other emerging standards in HTML5, JavaScript and CSS3, inline SVGs can significantly add to the user experience.
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3.
Implementing HTML5 Drag and Drop
One of the new features in HTML5 is native drag and drop. Surprisingly, Internet Explorer has had support for this since version 5.5; in fact, the HTML5 implementation is based on IE’s support. In this tutorial and screencast, we’ll look at how to implement native drag and drop to build a simple shopping cart interface.
Code a Vibrant Professional Web Design with HTML5/CSS3
In this web design tutorial, we will convert the vibrant and professional design. We will use HTML5 and CSS3, as a proof of concept and as a way for you to learn these upcoming W3C standards through practice. We will also use the 960 Grid System to speed up development time.
Building a Live news Blogging System
In this tutorial we will be building a live news blogging system in php. Spiced with HTML5, CSS3 and jQuery.
Combining Modern CSS3 and HTML5 Techniques
Just because some techniques don’t work in decade old browsers doesn’t mean that you shouldn’t be learning everything you can! Stay on the cutting edge, as we use everything from CSS shadows and animations, to HTML 5 mark-up and local storage, to utilizing jQuery to work with the Picasa API. We’ll also take advantage of the excellent jQuery library, and review some best practices when coding.
In this tutorial we will be making a portfolio with HTML5, jQuery and CSS3 that features an interesting growing effect.
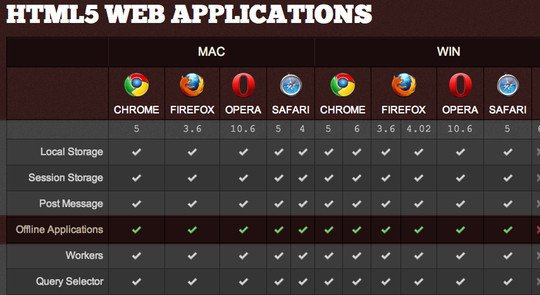
Create offline Web applications on mobile devices with HTML5
In this tutorial you will learn how to create offline Web applications on mobile devices with HTML5.
HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
In this tutorial, we are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how we will be building websites when the specifications are finalized and the browser vendors have implemented them. If you already know HTML and CSS, it should be easy to follow along.
HTML5 Unleashed: Tips, Tricks and Techniques
Can we use HTML5 today? What can we do with it? Is it really going to kill Flash? You must have noticed a gradual increase in the frequency of these and similar questions being asked, debated and even answered. In my opinion, you must answer such fundamental questions yourself.
An in Depth Analysis of HTML5 Multimedia and Accessibility
In this tutorial, you’ll learn how HTML5 helps to provide you with several ways of presenting your media content to users. As a result, you’ll increase the availability of your media to users with different needs and requirements, making it more accessible.
Blowing up HTML5 Video and Mapping it into 3D Space
I’ve been doing a bit of experimenting with the Canvas and Video tags in HTML5 lately, and found some cool features hiding in plain sight. One of those is the Canvas.drawImage() api call. Here is the description on the draft site.
Getting Offline Access with HTML5 Application Cache
Just when you thought you’d seen all the cool features of HTML5, I’m here to bring you yet another one. The internet is no longer about just websites; it’s about web applications. Often, our users are on portable or mobile devices, and they won’t always have access to a network. With HTML5’s Application Cache, you can provide them with all or some of the functionality they would have online, no matter where they go.
Out of the new HTML tags one that you should be really excited about is the slider input tag. It used to be that you could only render a slider bar with a javascript library, but not anymore.
HTML5 Apps: Positioning with Geolocation
At the heart of every location-based application is positioning and geolocation. In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app!
28 HTML5 Features, Tips, and Techniques you Must Know
This industry moves fast — really fast! If you’re not careful, you’ll be left in its dust. So, if you’re feeling a bit overwhelmed with the coming changes/updates in HTML5, use this as a primer of the things you must know.
As of Firefox 3.5, Chrome 3, Opera 10.5, and Safari 4, we can take advantage of many of the new HTML 5 features, including native audio support without the need for Flash. As you’ll find, we only to create the new audio element, and set a few attributes. In this four minute video quick tip, we’ll review the mark-up, and also a quick way to play audio with jQuery.
How to Create a Drop-down Nav Menu
In this tutorial, we’ll take a look and see what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. We’ll also use jQuery to handle the effects and add the finishing touches for us.
Create a Stylish Contact Form with HTML5 & CSS3
Follow this step by step process to create your own stylish contact form completely out of HTML5 and CSS3. We’ll be using a couple of the handy new features in HTML5 to add cool functionality to our form, while making use of cool CSS3 properties to recreate our Photoshop concept purely in code.
Have a Field Day with HTML5 Forms
Here we’re going to take a look at how to style a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques. I promise you will want to style your own forms after you’ve read this article.
Coding a CSS3 & HTML5 One-Page Website Template
Here we are making a HTML5 web template, using some of the new features brought by CSS3 and jQuery, with the scrollTo plug-in.
In this guide, I hope to get you started on understanding the canvas element and what kinds of things are required and expected in its associated code. This should help you get a firm fundamental understanding of canvas in preparation for creating something interesting and powerful with this unique HTML5 element.
How to Make an HTML5 iPhone App
He we will show you how to create an offline HTML5 iPhone application. More specifically, we will walk you through the process of building a Tetris game.
Bouncing a Ball Around with HTML5 and JavaScript
This guide will explore the use of HTML5s canvas element through a fun example: bouncing a blue ball around.
How To Create a Cute Popup Bar With HTML5, CSS3 and jQuery
Here we’ll be creating a bar that pops up at the top of a page, and stays above the content (similar to ‘hellobar’). The popup bar was only tested in Chrome and Safari and may not work in other browsers.
Designing Search Boxes with HTML5 and CSS3
Search is one of the most important part of any website. Here, we will show a few practical techniques for designing search forms and a few tricks to build usable and good-looking search functionality.
Here we are making just that. We are going to create an animated 404 page, which you can easily customize and improve.
How to Make All Browsers Render HTML5 Mark-up Correctly
HTML 5 provides some great new features for web designers who want to code readable, semantically-meaningful layouts. However, support for HTML 5 is still evolving, and Internet Explorer is the last to add support. In this tutorial, we’ll create a common layout using some of HTML 5s new semantic elements, then use JavaScript and CSS to make our design backwards-compatible with Internet Explorer. Yes, even IE 6.
Touch The Future: Create An Elegant Website
In this tutorial we will learn how to create An Elegant Website With HTML 5 And CSS3.
Browser Storage for HTML5 Apps
HTML 5 Tutorial for Web Developers: The Video Element
An HTML5 Slideshow w/ Canvas & jQuery
Yes, You Can Use HTML 5 Today!
Sticky Notes With HTML5 and CSS3
webOS HTML5 Database Storage Tutorial
via Free and Useful Online Resources for Designers and Developers http://feedproxy.google.com/~r/SmashingApps/~3/XkNRMAciNtY/40-useful-html5-tutorials-and-techniques.html